Image Analyzer Chrome Extension
Newly Released | Feb 5, 2016
You know those times when you're browsing the web and think, "That's a great photo, I wonder what they used to take that?," or, "I wonder where that was shot?" or, "Oooo, great pic, how can I download that?" Or maybe you're a creative agency that looks for inspiration around the web. If so, you may have some different thoughts, like, "Great photo, I wonder how big it is on disk?," or "I wonder if they're using the new srcset technique for their responsive images?" Some of us fall into both categories.
Luckily, most of those answers can be found with little effort. However, you may need several tools a bit of free time to get to all of them. Web browser developer tools can give you some answers. You can install software that will give you the others or possibly find an online service that provide some, too. It takes some time and can be overly conveluded at times. Definitly not efficient use of your time. Most users probably don't even know that developer tools exist or how to open and use them. Since we ask these quetions on a day-to-day basis we thought we should build a tool that would give us the image information we need with little to no effort, and make it available to everyone! So we did, in the form of a new Chrome Extension!


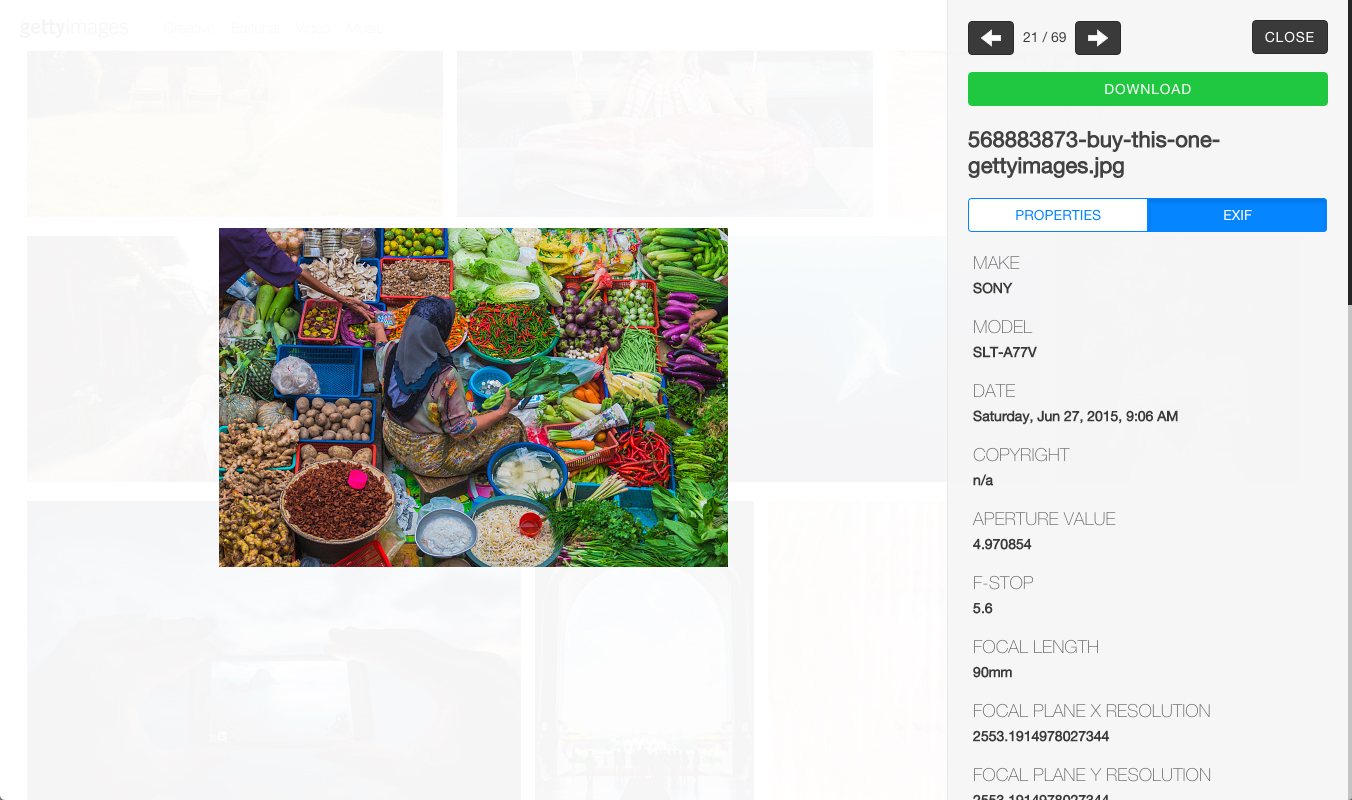
Once we had the image properties sorted we thought it would be beneficial to include a little more detail about the photo. What's a better way than getting this information from the EXIF data? There isn't one, so that's what we did! Not every photo on the web has its EXIF data intact, but the ones that do offer some really cool detail. Who took the photo and when? What camera took the photo? What were the camera settings as far as aperture, iso, exposure, etc.? Where was the photo taken?? All of this information is stored in your photos, you just can't see any of it! Click the two images below to see all the EXIF data we expose.
After adding all the EXIF info all that was left to do was add a download button so you can quickly download the image. Now it only takes a few clicks to get all the information about a photo you need without needing to know about developer tools or some other software you might install to gather this info. Everyone can use it, for free! Check the video out below for a quick demo, and grab your copy of Image Analyzer from the Chrome Web Store!